Highlightjs
문제 상황
티스토리 코드 블럭 색상이 흰색으로 나와서 코드가 잘 보이지 않았다.

https://barrer.tistory.com/16
[ROS] bag 파일에서 이미지만 추출하기 rosbag to image
Rosbag to Image rosbag file에서 image 토픽만 따로 뽑아쓸 때 사용하기 좋은 코드다. 실행 코드 bag_to_images.py #!/usr/bin/env python # -*- coding: utf-8 -*- # Copyright 2016 Massachusetts Institute of Technology """Extract images from
barrer.tistory.com
해당 게시물에 파이썬 코드를 올렸는데 거의 안보인다고 해도 무방할 정도였다.
해결 방안
크게 2가지 방법이 있었다.
1) 티스토리 자체의 플러그인에서 색상을 변경하는 방법
2) html을 바꾸는 방법
1) 티스토리 자체의 플러그인에서 색상을 변경하는 방법

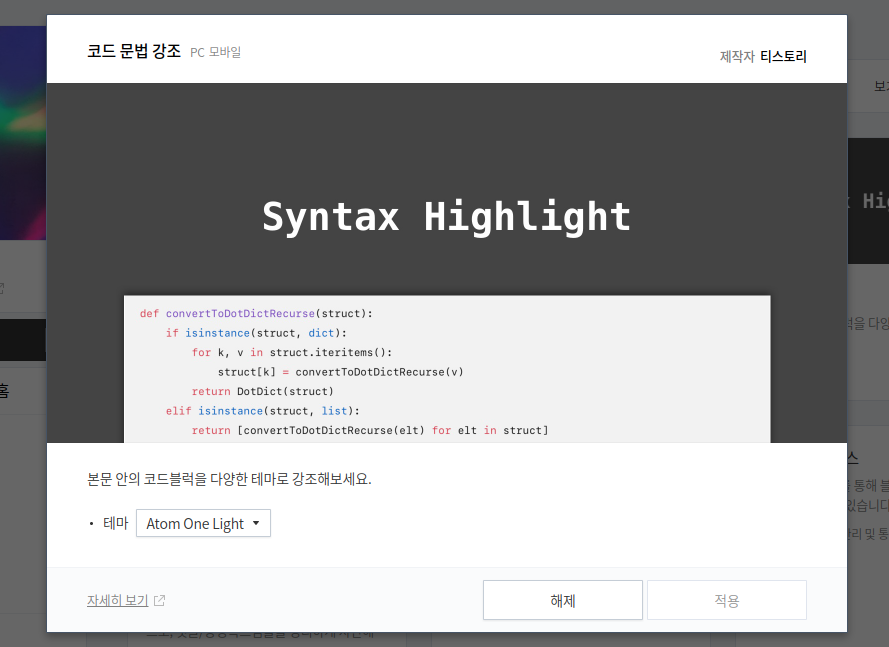
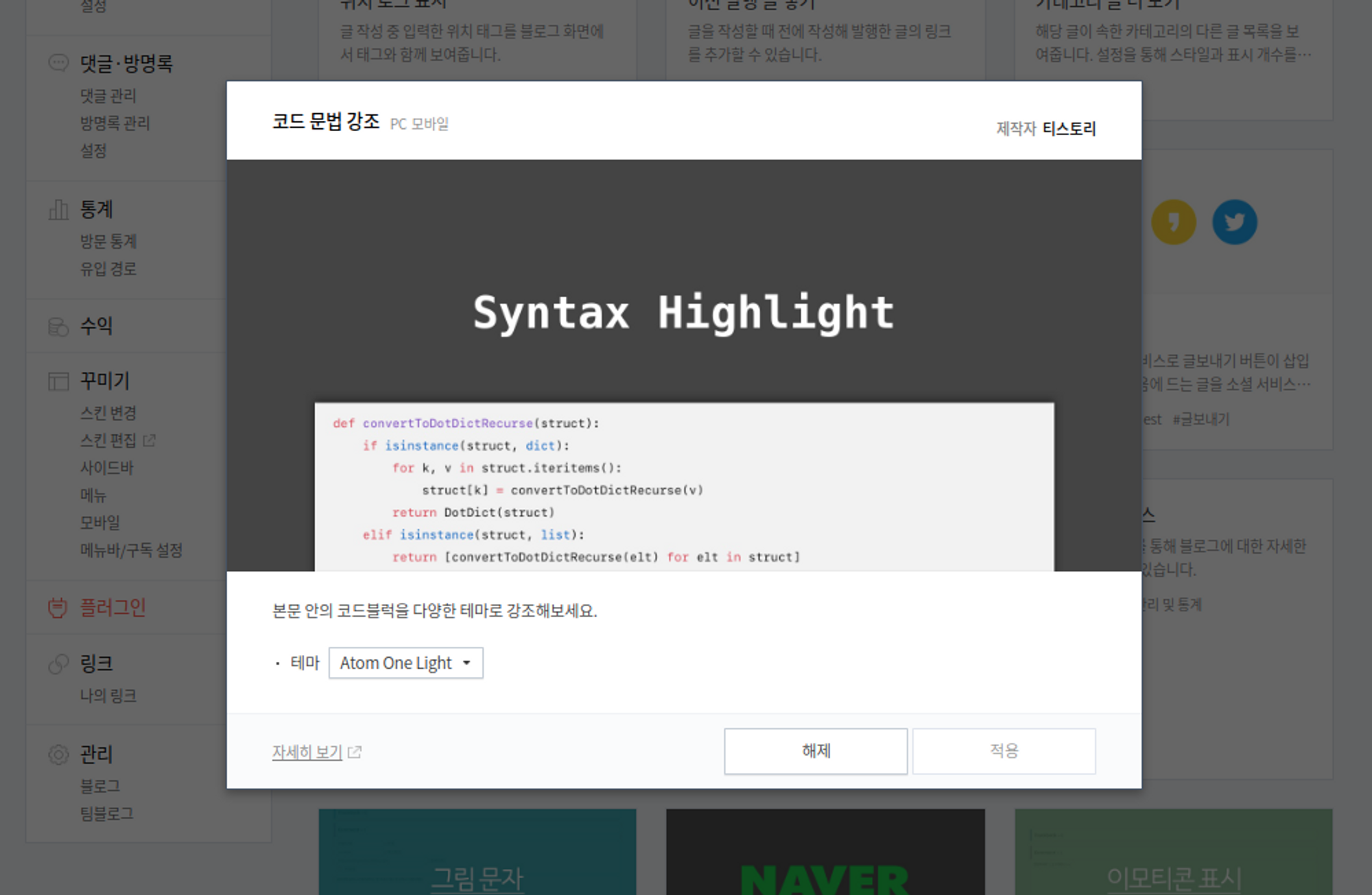
티스토리 자체적으로 있는 플러그인인 syntax highlight에서 테마를 설정하는 방법이다.

테마가 Atom one light로 설정되어 앞서 보였던 코드처럼 대부분 하얗게 코드가 보였건 것이다.
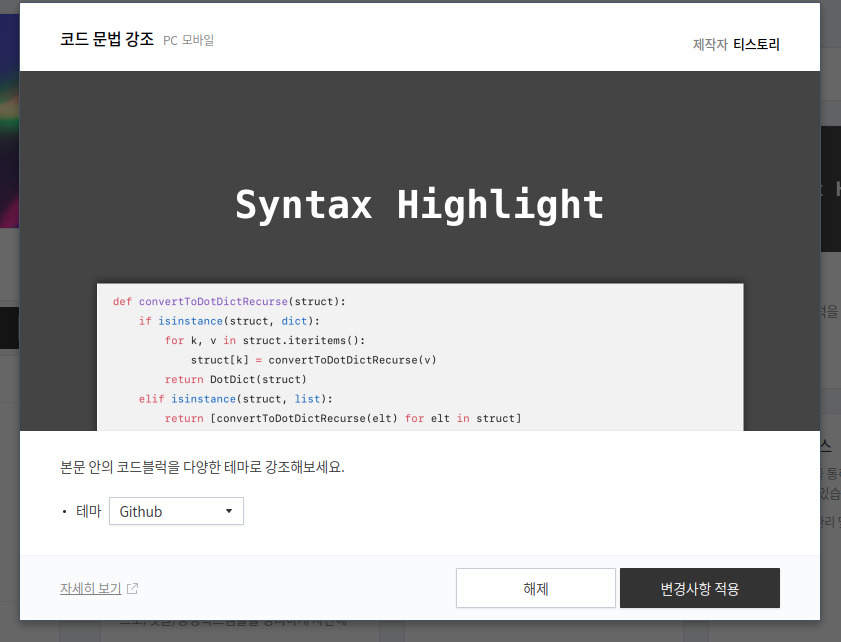
이걸 github로 설정하고 적용을 해보았다.


별반 차이가 없다.

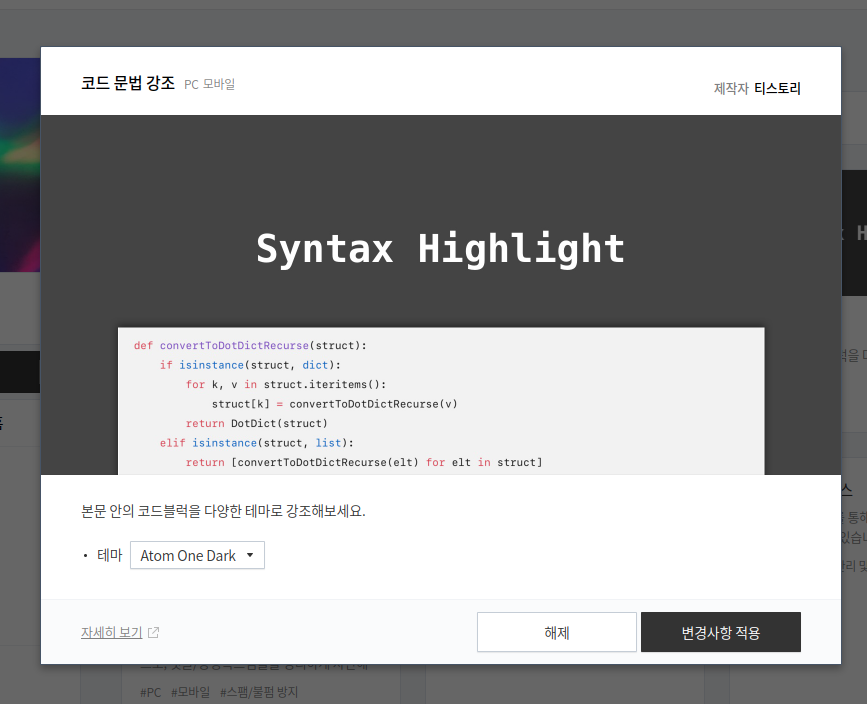
Atom One Dark로 설정을 했다.

그런데로 볼만하다. 하지만 티스토리 자체의 플러그인으로는 글씨체를 변경할 수 없는 한계가 있었다.
위 코드르 봐서도 알겠지만 그렇게 가독성이 좋은 글씨체는 아니다. 그래서 두 번째 방법을 소개한다.
2) html을 바꾸는 방법
html을 따로 다루지 않다보니 복잡하겠지 하고 걱정을 했지만 생각보다 쉽다.
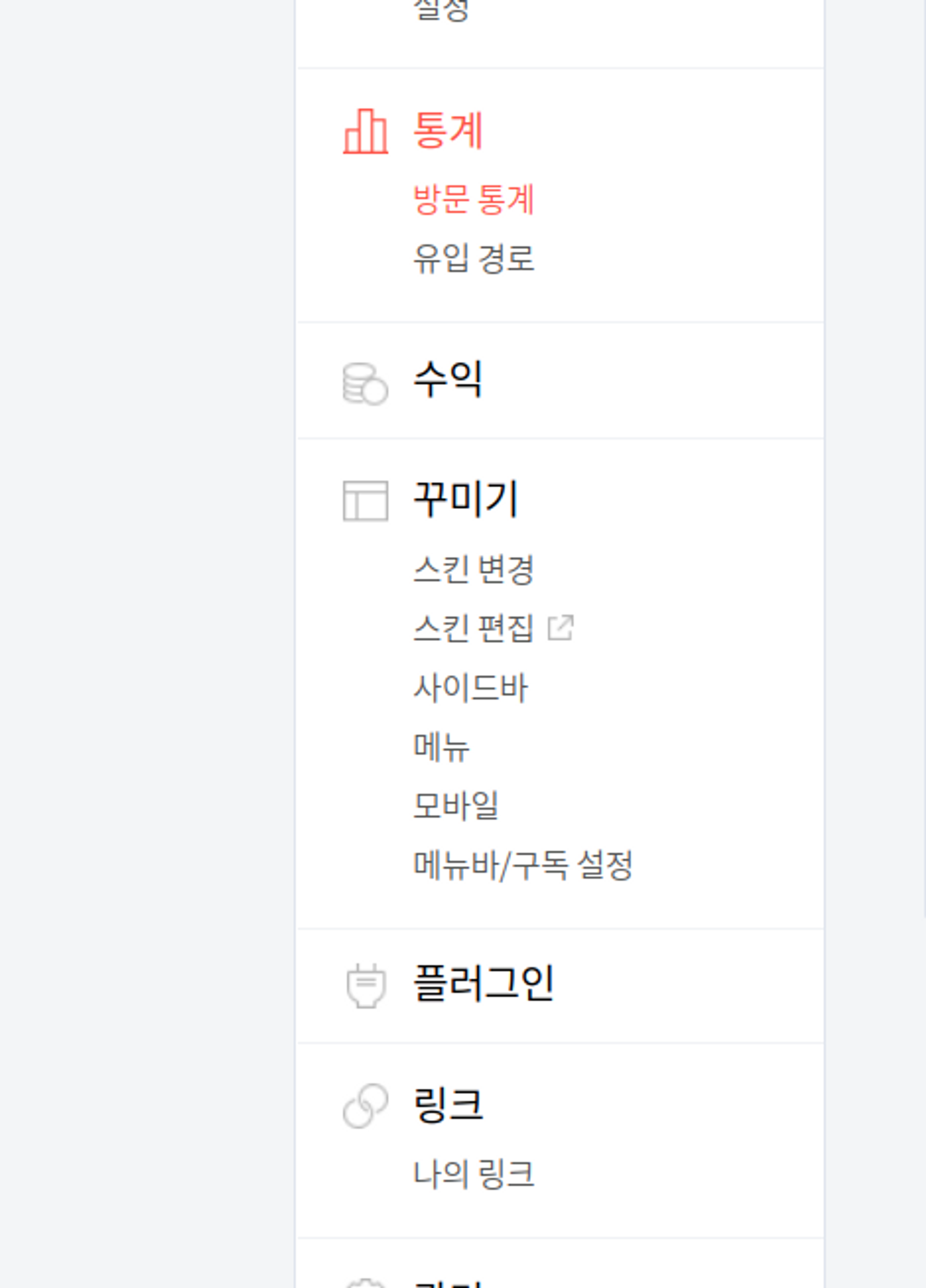
플러그인 해제
우선은 앞에서 설정한 플러그인을 해제해야한다. syntax highlight가 설정되어 있으면 html을 수정해도 적용되지 않으니 꼭 해제해야한다.

highlight.js: 테마 선택
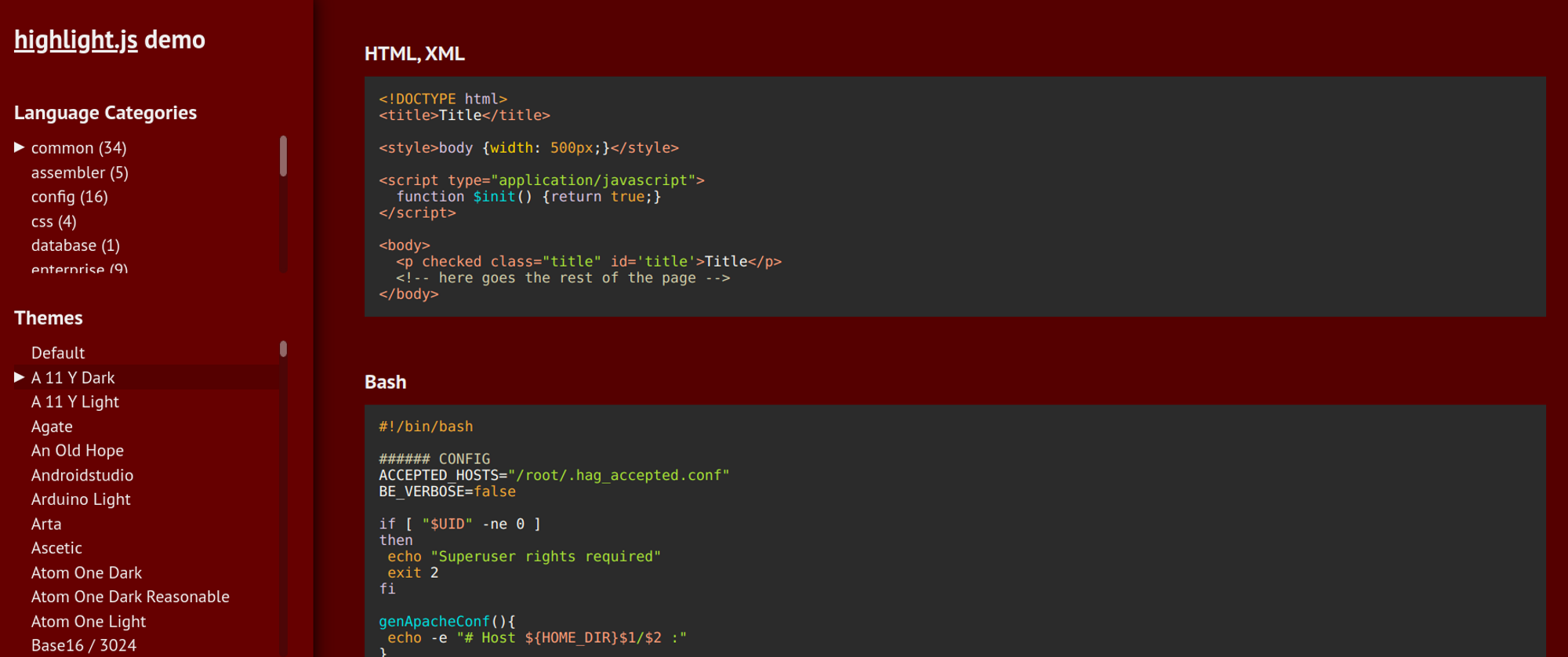
https://highlightjs.org/static/demo/

위 사이트에 접속하면 다양한 테마를 확인할 수 있다.
그 중에서 마음에 드는 테마를 골라보자.

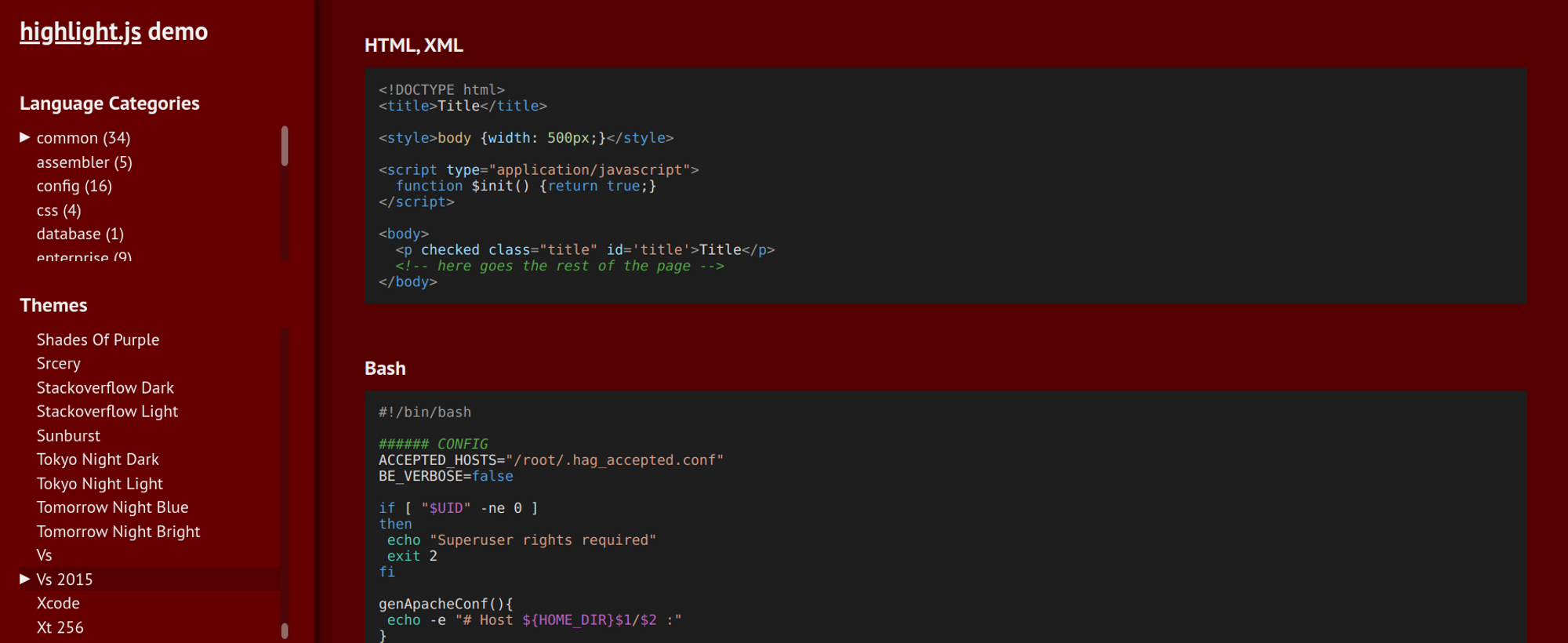
여러 테마중에 현재 사용하고 있는 IDE 인 VScode와 비슷한 Vs2015를 픽했다.
highlight.js: html 얻기
https://highlightjs.org/download/
Getting highlight.js
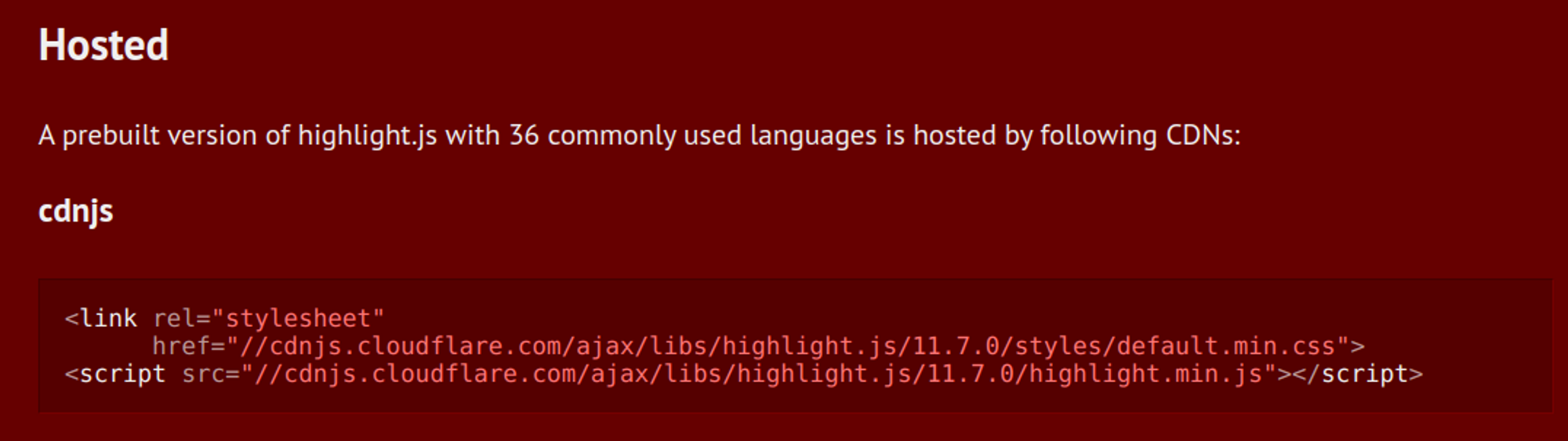
Hosted A prebuilt version of highlight.js with 36 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org
위 사이트에 들어가 html 코드를 얻자.
다운을 받는 방법도 있지만 html 적용이 가장 간단하다.

쭉 내리다보면 cdnjs 라는 소제목 아래에 <link> ~~~~</script>
라고 적힌 html 코드가 보인다. 이걸 우선 복사해둔다.
HTML 적용

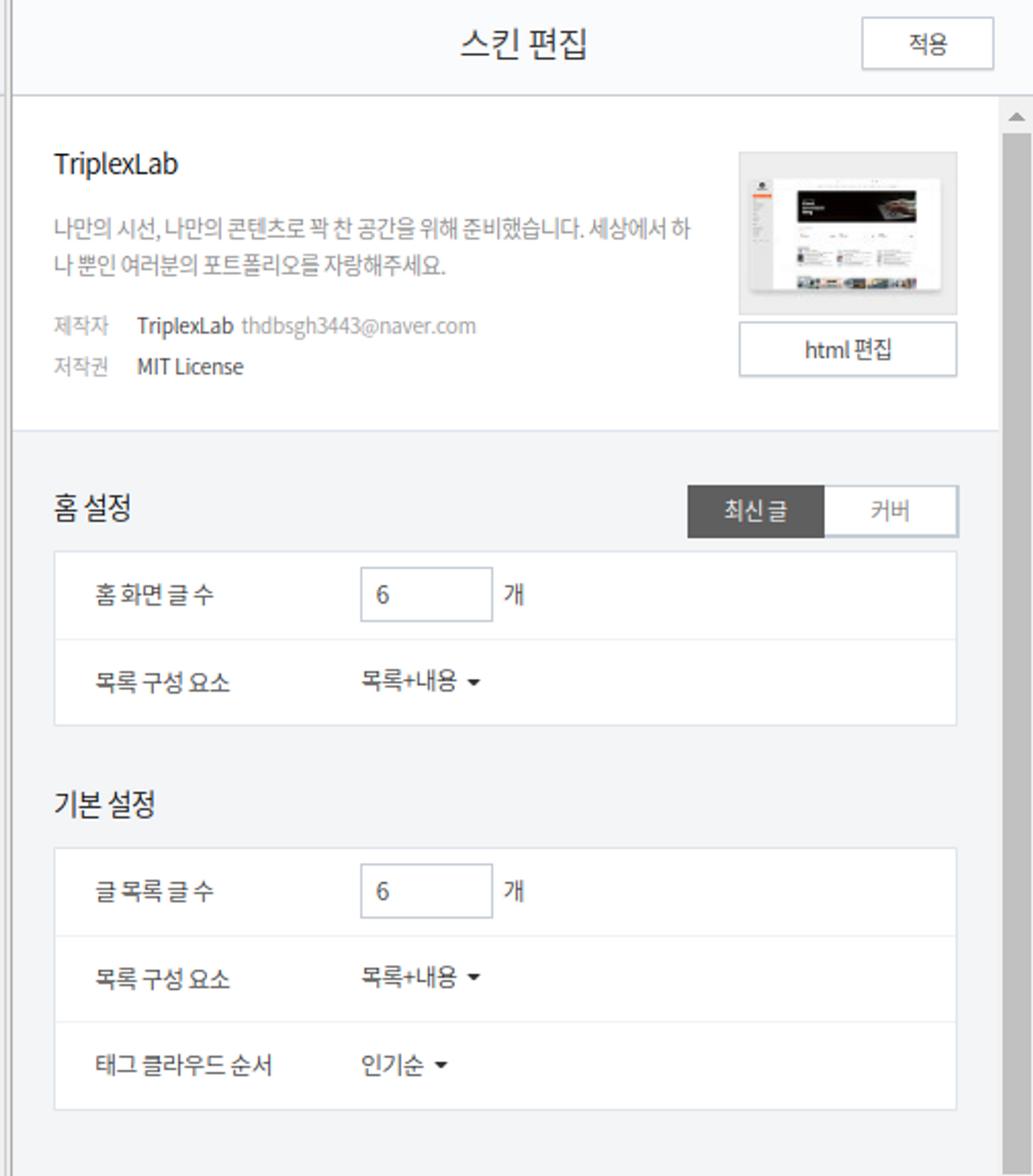
그 다음 스킨 편집 버튼을 클릭하고 우측 상단에 보이는 html 편집 버튼을 클릭한다.
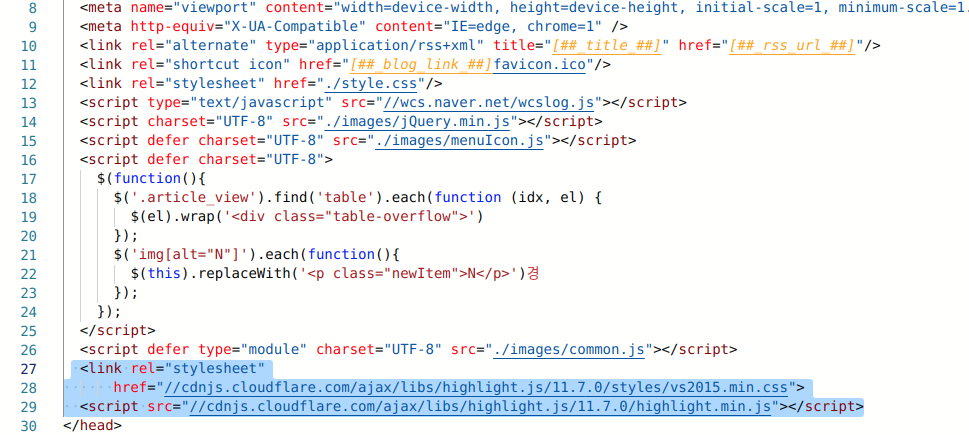
html을 다루지 않다 보니 좀 당황스럽지만 간단하다. <head> 와 <head> 사이에 앞서 복사해둔 html 코드를 입력한다.

<head> 와 </head> 사이 원하는 곳에 입력하면 되는데 나중에 확인하기 쉽게 head의 가장 마지막 부분인 </head>에 입력했다.
그 다음 위 href 중 /styles 다음 /default.min.css 이 부분을 /vs2015.min.css로 바꿔준다.
이 부분은 테마설정 하는 곳으로 앞서 봤던 여러 테마들 중 원하는 테마를 넣어주면 된다.

그 다음 우측 상단의 적용 버튼을 누르면 끝이다.
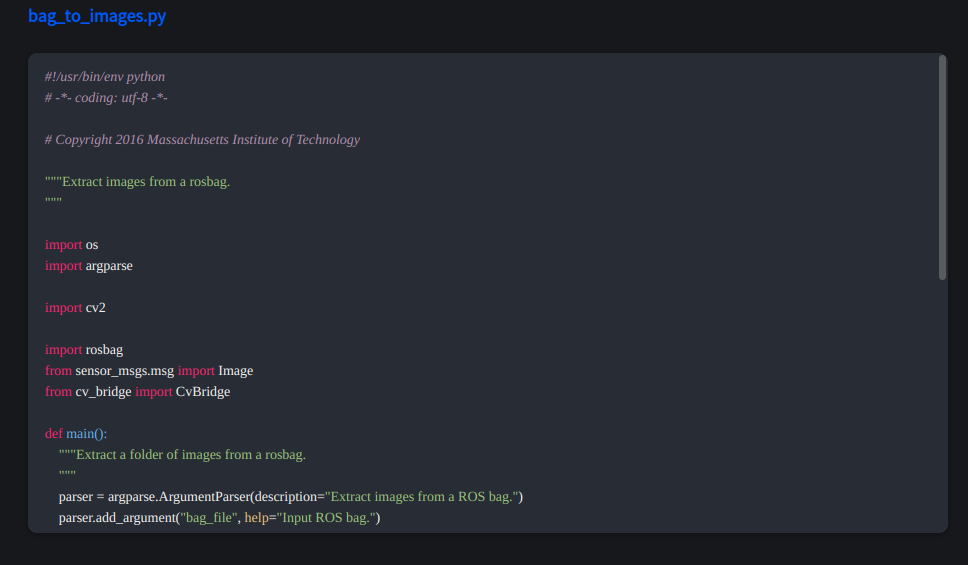
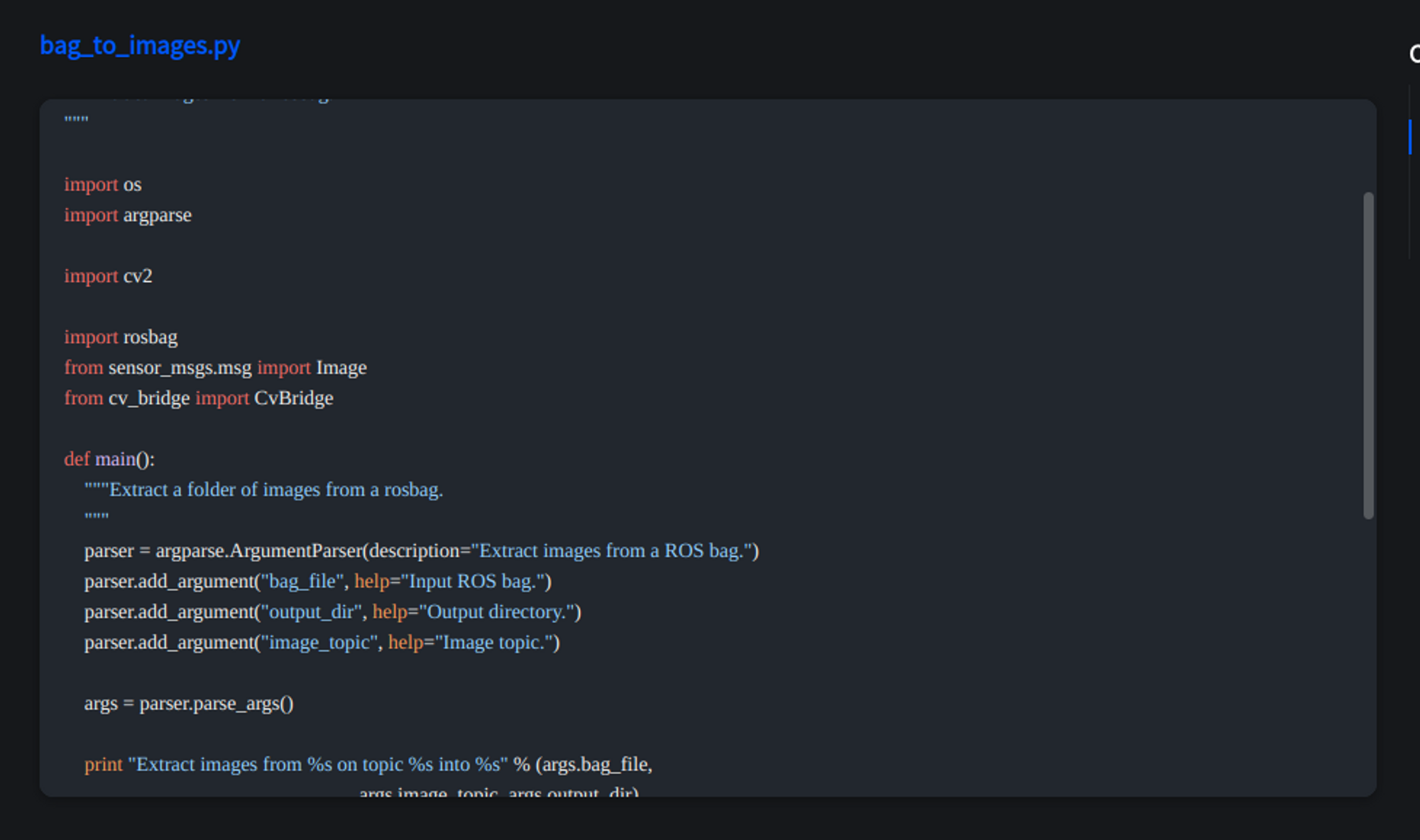
적용 결과

앞서 티스토리의 코드 블럭 플러그인을 적용한 것 보다 훨씬 깔끔한 글씨체로 가독성이 매우 좋아졌다.
html 수정이라고 해서 큰 어려움이 있는게 아니니 티스토리에 코드를 올린다면 수정하면 좋을 것 같다.